A l'occasion des 80 ans de la libération de Rennes, (re)découvrez l'ensemble des
contributions autour de la Seconde Guerre mondiale et de la libération sur Wiki-Rennes.
« MétroMix 2019/Helloasis » : différence entre les versions
(Ajout de contenu) Balises : Éditeur visuel Modification par mobile Modification par le web mobile |
(mise en forme) |
||
| (35 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
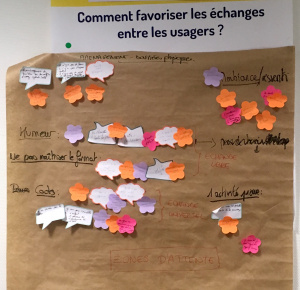
[[Fichier:Thematique 2019 N1.png|vignette|Poster thématique]] | |||
Poster thématique : Comment favoriser les échanges entre les usagers ? | |||
== Résumé du projet == | |||
Imaginé pendant l'édition 2019 du hackathon [[Métromix]], Helloasis est un '''projet de nouvelle zone d'attente''' pour les voyageurs : il s'articule autour d'un mobilier urbain, interactif et connecté, destiné à '''agrémenter l'attente et à déclencher les échanges''' autour de la construction d'une oeuvre poétique collective. | |||
Cette nouvelle zone se compose à la fois d'un '''mobilier urbain en forme de vague''' qui s'articule autour d'un '''rocher central''', autour duquel sont disposées des '''dalles interactives'''. qui déclenchent des animations visuelles et sonores. | |||
Nous avons décidé de nous concentrer sur les zones d’attentes, lieu et moment où les échanges nous ont semblé le plus propices dans la mesure où : | |||
* ce sont des lieux d’attente donc d’inactivité, | |||
* ce sont des lieux de regroupement où tous les usagers partagent un espace-temps commun durant l’attente, et un même objectif : prendre son moyen de transport. | |||
[[Fichier:Helloasis-web.jpg|néant|vignette|530x530px|Illustration - Lizuka - Eliza Iacoblev]] | |||
== Description du projet == | |||
=== Le mobilier urbain === | |||
Nous avons imaginé un mobilier urbain transparent en forme de vague, dont les parois transparentes - en fait des écrans - s'animent au gré des interactions entre usagers. | |||
==== Un mobilier en forme de vague ==== | |||
La vague est un clin d'oeil à la mer et son côté apaisant. Le mobilier se veut ainsi enveloppant, rassurant. Sa forme de vague permet par ailleurs de répondre à différentes fonctionnalités : s'y asseoir, s'y accouder, s'y abriter... Chacun est ainsi libre de s'approprier un même espace ! | |||
==== Un mobilier transparent ==== | |||
Le choix de la transparence répond au besoin de sécurité, de voir, afin d'offrir un lieu rassurant et sécurisant. Il permet également de mieux se fondre dans le paysage urbain. | |||
=== Un rocher central lumineux === | |||
Comme un phare dans la ville, le rocher central s'illumine au gré du temps et de la météo, en fonction de la lumière ambiante. Il attire les à lui les voyageurs, les rassure aussi en leur offrant une zone toujours éclairée. | |||
=== Des dalles interactives === | |||
Ces dalles sont présentes au sol et disposées autour du rocher. Elles se composent de capteurs déclenchant des animations sonores et visuelles lorsque l'on marche dessus. L'activation des dalles peut se faire seul, mais l'effet des animations sera d'autant plus spectaculaire si les usagers sont nombreux à se positionner sur elles. | |||
=== Des animations visuelles et sonores === | |||
Pour favoriser les échanges et interactions entre les usagers, nous avons choisi de leur faire vivre une expérience divertissante, agréable, en misant sur le volet surprise. En effet, de nombreux voyageurs apprécient d'être dans leur bulle durant leur transport, s'offrant ainsi un temps pour eux. L'idée est donc de les surprendre pour favoriser l'échange, à travers la contemplation d'une oeuvre poétique créer collectivement. Il s'agit ainsi d'offrir l'occasion de prendre du temps pour soi, mais à plusieurs. | |||
C'est ainsi qu'est née cette idée d'un "oasis" partagé. Dans cet esprit, les animations sonores et visuelles déclenchées sont dans des tons chauds, colorés, et représentent faune et flore (cf. tableau Pinterest).[[Fichier:Pinterest - Ambiance helloasis (MétroMix 2019).png|alt=Ambiance #helloasis (tableau Pinterest)|vignette|Ambiance #helloasis (tableau Pinterest)]] | |||
==== Personnalisation des animations ==== | |||
Il est envisageable de pouvoir personnaliser les animations proposées en fonctions des lignes de transport (afin de leur donner une identité propre par exemple), ou même des actualités du territoire. | |||
== Fonctionnement et aspects techniques == | |||
Cette partie décrit le fonctionnement du projet de façon détaillée, pour une personne qui aimerait comprendre les détails techniques, reproduire ou améliorer le prototype... On y donne accès aux ressources (code source, plans...). Présenter succinctement les technologies utilisées. | |||
=== Plans et maquette === | |||
Ajouter des images, captures d'écran... pour que le lecteur visualise à quoi ressemble le prototype. | |||
=== Matériaux proposés === | |||
* '''Le mobilier''' : les parois verticales de la vague sont des écrans transparents, les parties horizontales (pour s'asseoir, s'accouder, s'abriter) sont en bois d'eucalyptus. | |||
* '''Le rocher''' : en plexiglass transparent, des lampes à leds solaires sont intégrées à l'intérieur. | |||
* '''Les dalles''' : elles sont en revêtement souple coloré (comme le sol des aires de jeux pour enfants), de manière à la distinguer du reste du sol. | |||
== Scénario utilisateur == | |||
''Le scénario ci-dessous est celui qui nous a servi à introduire notre projet lors de la restitution finale (à retrouver [https://vimeo.com/325842917 en vidéo ici], début de notre présentation à 1h08).'' | |||
« Pour connaître la valeur d'une minute, interrogez l'homme pressé qui vient de rater son bus ! » | |||
L'Homme pressé, c'est Elle, c'est Lui, c'est Vous... Bref, c'est nous ! Je vais vous raconter l'histoire de Lola, femme active de 37 ans, maman de Martin (2 ans) et Pauline (6 ans), qui, comme chaque matin, prend le bus pour se rendre au travail. | |||
Lundi 24 mai, 7h30 : Lola est contente. Elle quitte son domicile avec Martin et Pauline et cette fois-ci, elle a même eu le temps d'avaler un café avant de claquer la porte de son appart'. Génial ! | |||
7h50 : Lola quitte la crèche. Plus qu'à piquer un dernier sprint pour déposer Pauline à l'école. Avec un peu de chance, elle devrait même arriver à l'heure au boulot, presque fraîche pour animer son séminaire. | |||
8h20 : Ça y est ! Lola à rejoint son abri-bus. Le C5 arrive dans 6 minutes. "Parfait !" pense Lola : 6 minutes pour soi, instant bonheur ! Elle sort son portable et se plonge délicieusement dans sa bulle, enfin tranquille, hermétique au monde qui l'entoure. | |||
Naturellement, Lola s'est rapprochée du rocher central, attirée par la douche lumière qui s'en dégage. Elle vient s'appuyer contre une des parois de l'abri-bus, la tête vissée sur son téléphone. | |||
Hop ! Elle se décale un peu : d'autres personnes viennent de la rejoindre. Tiens ? La paroi vient de s'illuminer, apparaît une petite fleur ! "Marrant", pense Lola, surprise. Et elle se replonge aussitôt dans son portable. | |||
Nouveau halo de lumière. Lola lève la tête. Ça alors ! Une deuxième fleur vient de s'ajouter à la première ! "Mais d'où cela peut-il provenir ?" se demande Lola. Elle se tourne vers ses voisins, le regard interrogateur. Celui de droite croise son regard. Il semble amusé par la situation et lui indique les dalles au sol. Lola n'y avait jusque là prêté aucune attention ! | |||
Elle se déplace sur l'une d'entre elle, et voilà qu'apparaît un magnifique arbuste, juste à côté de la fleur ! Notre Lola, surprise et séduite, se prend au jeu et, à son tour, indique à son voisin de gauche une autre dalle sur laquelle se positionner. Comme par magie, à peine s'est-il installé sur la dalle qu'une nouvelle fleur vient parfaire le tableau ! | |||
Amusés par la situation, Lola et les autres usagers ont oublié, l'espace d'un instant leurs portables ou cogitations, et savourent ensemble leur création collective. | |||
Ah ! Le C5 est à l'arrêt ! Lola s'installer et, à travers la vitre, jette un dernier coup d'oeil sur la paroi magique. La fleur a déjà disparu et l'arbuste est lui aussi en train de s'effacer... laissant ainsi place nette pour les prochains usagers. | |||
Lola sourit, réjouie par cette surprenante parenthèse. Et maintenant que la glace est brisée, pourquoi ne pas poursuivre les échanges dans le bus ? | |||
== | == Processus de réflexion == | ||
Notre processus créatif, basé sur une méthode de ''design thinking'', s’est organisé comme suit : | |||
* brainstorming et reformulation de la problématique | |||
* recherche d’analogies (méthode d'éloignement) | |||
* esquisses de solutions | |||
* prototypage 1 et 2 | |||
=== | === Phase de brainstorming === | ||
Dans un premier temps, nous avons listé individuellement, les obstacles et freins ("''pain points''") à l’échange entre voyageurs dans les transports, en nous basant sur notre propre expérience d’usager. Lors de la mise en commun de nos idées, plusieurs grandes tendances se sont dégagées, que nous avons essayé de catégoriser. | |||
[[Fichier:Brainstorming-freins.jpg|alt=Identification des freins à l'échange entre usagers.|centré|vignette|Identification des freins à l'échange entre usagers.]] | |||
Cette première étape a orienté notre réflexion de fond, et qui sera notre fil rouge tout au long du projet : l’échange entre usagers doit être '''libre''' (j’ai le choix d’échanger ou non, d’arrêter l’échange quand bon me semble) et '''universel''' (chacun peut y trouver son compte, échanger à sa manière : l’échange ne se limite pas à une conversation orale). | |||
Cette | |||
Ce premier travail nous a amené à définir une nouvelle problématique de travail : « ''comment installer les '''conditions propices''' au déclenchement de l’échange libre et universel chez les usagers en situation de déplacements ?'' » | |||
== | === Recherche d’analogies === | ||
Afin de prendre un peu de distance avec notre sujet, nous avons en groupe recherché des situations dans lesquelles l’échange entre inconnus qui se retrouvent dans un même lieu s’installe de façon spontanée, authentique, facile. Le point commun que nous avons identifié entre chacune de ces situations est le sentiment de "faire groupe", d’appartenir à '''une communauté qui partage un but commun'''. Cela nous a ainsi amené à nous concentrer sur le lieu et le moment qui, dans un parcours de mobilité, est partagé par tous les usagers : l’attente avant d’emprunter son moyen de transport. Nous décidons donc d'ancrer notre solution dans les '''zones d'attentes'''. | |||
=== | (NB. Nous optons volontairement pour le terme de ''zone'' et non de ''lieu'', dans la mesure où cet espace n'est pas, à ce stade, délimité. Le terme de zone nous permet donc de travailler sur le projet avec l'esprit ouvert). | ||
* | === Esquisses de solutions === | ||
* | En se basant sur nos analogies précédentes, nous avons cherché à identifier les conditions favorables à l’échange, qui pourraient être transposables à notre zone d'attente. Nous avons ainsi esquissé quelques pistes de solutions pour notre zone d’attente, des '''conditions à respecter pour déclencher l'échange''' : | ||
* | * la présence de zone ouvertes et de zones de retrait | ||
* | * une situation paisible, une attente apaisée | ||
* un sujet en commun, quelque chose à partager | |||
* un endroit où l'on se sent accueilli (idée d’hospitalité) | |||
A ce stade, nous avons ressenti le besoin de poser à plat l'objectif de notre projet, en réponse à notre problématique initiale : '''concevoir un nouveau type de zone d'attente dans les transports'''. | |||
=== Prototypage === | |||
=== | ==== Premier prototype (dessin) ==== | ||
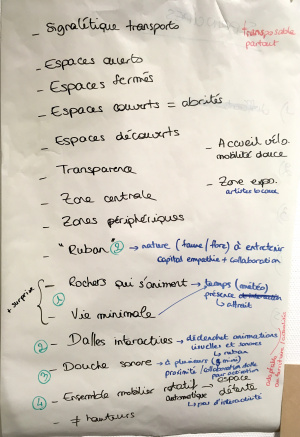
Pour cette étape, nous avons d'abord travaillé de manière individuelle, en essayant de coucher sur du papier notre vision de cette zone d'attente. Puis nous avons partagé nos représentations et en avons extrait des points de convergence. Cela nous a amené à définir de manière plus précise le format et le contenu de notre projet. | |||
(photos des réalisations individuelles) | |||
Même si nous avons finalement laissé de côté de nombreuses idées ayant émergé à ce stade (voir paragraphe suivant), certaines d'entre elles ont été retenue pour notre projet final : | |||
* un '''mobilier urbain connecté''' en format "ruban" (devenu finalement vague) proposant des hauteurs différentes permettant de s'y asseoir, de s'y accouder... et composé en partie d'écrans transparents. | |||
* des '''rochers transparents lumineux''' qui jouent un rôle d'identification de l'espace ("le phare dans la nuit"), et suscitent la curiosité. Ces rochers ont aussi pour vocation d'entretenir une animation minimale de la zone, changeant avec la météo en l'absence d'usagers, mais s'animant davantage en présence de personnes. | |||
* des '''dalles interactives au sol''' qui déclenchent des '''animations visuelles et sonores''' sur le mobilier urbain lorsque l'on marche dessus. Les animations quant à elles apporteraient embellissement et poésie dans l'espace : une fleur qui éclos, un animal qui apparait et se déplace sur le mobilier, des chants d'oiseaux, etc. Pour favoriser l'échange et la collaboration, le fait que plusieurs personnes se positionnent en même temps sur certaines dalles (formant ainsi des combinaisons) ferait apparaître des animations "bonus" impossible à visualiser seul. Ces animations pourraient également varier selon les lignes de transport où la zone est implantée ou les actualités de la commune. | |||
=== | ==== Second prototype (maquette) ==== | ||
Lors de la dernière journée, nous avons réalisé une maquette en contre-plaqué de notre projet. | |||
(photo de la maquette à ajouter) | |||
Le mobilier est réalisé en contreplaqué, découpé et façonné à la découpeuse-laser. Les dalles au sol sont également gravées avec la découpeuse-laser. Pour réaliser les écrans, nous avons utilisé des pochettes plastiques. | |||
== Les idées laissées de côté == | |||
En voulant répondre à de trop nombreux usages (agrémenter l'attente des voyageurs, déclencher les échanges, offrir un lieu confortable ou prendre une pause pendant son trajet...), nous avions en premier lieu imaginé une zone proposant un trop grand nombre d'espaces différenciés, ce qui finalement complexifiait le projet et le rendait illisible. Nous avons finalement décidé de nous recentrer sur l'aspect agrément/échange et laissé de côté confort et détente... qui pourrait faire l'objet d'un autre projet tout à fait complémentaire ![[Fichier:Zone-d-attente-type.jpg|alt=Descriptif de la "zone d'attente type"|centré|vignette|Notre "zone d'attente type" initiale...]]Par ailleurs, pour la restitution, nous avions prévu de réaliser une vidéo en stop motion des animations visuelles que nous imaginions sur les écrans, avec du papier de soi. Il s'est avéré que le papier de soi, trop fin et volatile, n'était pas adapté au découpage laser et nous n'avions malheureusement plus assez de temps pour faire un découpage manuel et prendre des images pour la vidéo. Nous avons donc finalement réalisé un simple montage powerpoint. | |||
== L'équipe == | == L'équipe == | ||
Notre équipe se compose : | Notre équipe se compose : | ||
* Jean-Thomas Valentin, | * '''Jean-Thomas Valentin''', facilitateur (création & fabrication numériques pour tous) : [mailto: Jeantom72gmail.com jeantom72{{@}}gmail.com] | ||
* Marie Venot, | * '''Marie Venot''', experte en mobilité (Atelier Conseils Villanthrope) : [http://www.villanthrope.com www.villanthrope.com] | ||
* Marion Coquin, | * '''Marion Coquin''', curieuse (déléguée à l'innovation Lab35) : [mailto: Marion.coquin-fontaine@ille-et-vilaine.fr marion.coquin-fontaine@ille-et-vilaine.fr] | ||
* Claire Samaha, | * '''Claire Samaha''', curieuse (chargée de mission Stratégie territoriale) : [mailto: Clairesamahahotmail.fr clairesamaha{{@}}hotmail.fr] | ||
* Johan Moreira, | * '''Johan Moreira''', développeur/designer : [mailto: Johan.moreiragmail.com johan.moreira{{@}}gmail.com] | ||
* Marie Tison, | * '''Marie Tison''', désigner (Designer freelance) : [mailto: M-tison@orange.fr m-tison{{@}}orange.fr] | ||
[[Fichier:Metromix-equipe6.jpg|alt=L'équipe présente son projet lors de la première journée.|centré|vignette|L'équipe présente son projet lors de la première journée.]] | |||
== Galerie photos == | |||
<gallery mode="packed"> | |||
Metromix-equipe6-brainstorming.jpg|L'équipe d'Helloasis en pleine réflexion... | |||
Pitch-jour2-metromix-helloasis.jpg|L'équipe pitche son projet (jour 2) | |||
Montage-maquette-helloasis.jpg|Montage de la maquette du projet | |||
</gallery> | |||
== Ressources == | == Ressources == | ||
=== Ils nous ont inspirés === | |||
KLM et son buffet de Noël : https://www.youtube.com/watch?v=g5IAy-QnsZM | |||
Les escaliers qui jouent du piano : https://www.youtube.com/watch?v=cHN6I3kV8-U | |||
[[Catégorie:MétroMix 2019]] | [[Catégorie:MétroMix 2019]] | ||
Version actuelle datée du 2 avril 2019 à 10:24
Poster thématique : Comment favoriser les échanges entre les usagers ?
Résumé du projet
Imaginé pendant l'édition 2019 du hackathon Métromix, Helloasis est un projet de nouvelle zone d'attente pour les voyageurs : il s'articule autour d'un mobilier urbain, interactif et connecté, destiné à agrémenter l'attente et à déclencher les échanges autour de la construction d'une oeuvre poétique collective.
Cette nouvelle zone se compose à la fois d'un mobilier urbain en forme de vague qui s'articule autour d'un rocher central, autour duquel sont disposées des dalles interactives. qui déclenchent des animations visuelles et sonores.
Nous avons décidé de nous concentrer sur les zones d’attentes, lieu et moment où les échanges nous ont semblé le plus propices dans la mesure où :
- ce sont des lieux d’attente donc d’inactivité,
- ce sont des lieux de regroupement où tous les usagers partagent un espace-temps commun durant l’attente, et un même objectif : prendre son moyen de transport.
Description du projet
Le mobilier urbain
Nous avons imaginé un mobilier urbain transparent en forme de vague, dont les parois transparentes - en fait des écrans - s'animent au gré des interactions entre usagers.
Un mobilier en forme de vague
La vague est un clin d'oeil à la mer et son côté apaisant. Le mobilier se veut ainsi enveloppant, rassurant. Sa forme de vague permet par ailleurs de répondre à différentes fonctionnalités : s'y asseoir, s'y accouder, s'y abriter... Chacun est ainsi libre de s'approprier un même espace !
Un mobilier transparent
Le choix de la transparence répond au besoin de sécurité, de voir, afin d'offrir un lieu rassurant et sécurisant. Il permet également de mieux se fondre dans le paysage urbain.
Un rocher central lumineux
Comme un phare dans la ville, le rocher central s'illumine au gré du temps et de la météo, en fonction de la lumière ambiante. Il attire les à lui les voyageurs, les rassure aussi en leur offrant une zone toujours éclairée.
Des dalles interactives
Ces dalles sont présentes au sol et disposées autour du rocher. Elles se composent de capteurs déclenchant des animations sonores et visuelles lorsque l'on marche dessus. L'activation des dalles peut se faire seul, mais l'effet des animations sera d'autant plus spectaculaire si les usagers sont nombreux à se positionner sur elles.
Des animations visuelles et sonores
Pour favoriser les échanges et interactions entre les usagers, nous avons choisi de leur faire vivre une expérience divertissante, agréable, en misant sur le volet surprise. En effet, de nombreux voyageurs apprécient d'être dans leur bulle durant leur transport, s'offrant ainsi un temps pour eux. L'idée est donc de les surprendre pour favoriser l'échange, à travers la contemplation d'une oeuvre poétique créer collectivement. Il s'agit ainsi d'offrir l'occasion de prendre du temps pour soi, mais à plusieurs.
C'est ainsi qu'est née cette idée d'un "oasis" partagé. Dans cet esprit, les animations sonores et visuelles déclenchées sont dans des tons chauds, colorés, et représentent faune et flore (cf. tableau Pinterest).
Personnalisation des animations
Il est envisageable de pouvoir personnaliser les animations proposées en fonctions des lignes de transport (afin de leur donner une identité propre par exemple), ou même des actualités du territoire.
Fonctionnement et aspects techniques
Cette partie décrit le fonctionnement du projet de façon détaillée, pour une personne qui aimerait comprendre les détails techniques, reproduire ou améliorer le prototype... On y donne accès aux ressources (code source, plans...). Présenter succinctement les technologies utilisées.
Plans et maquette
Ajouter des images, captures d'écran... pour que le lecteur visualise à quoi ressemble le prototype.
Matériaux proposés
- Le mobilier : les parois verticales de la vague sont des écrans transparents, les parties horizontales (pour s'asseoir, s'accouder, s'abriter) sont en bois d'eucalyptus.
- Le rocher : en plexiglass transparent, des lampes à leds solaires sont intégrées à l'intérieur.
- Les dalles : elles sont en revêtement souple coloré (comme le sol des aires de jeux pour enfants), de manière à la distinguer du reste du sol.
Scénario utilisateur
Le scénario ci-dessous est celui qui nous a servi à introduire notre projet lors de la restitution finale (à retrouver en vidéo ici, début de notre présentation à 1h08).
« Pour connaître la valeur d'une minute, interrogez l'homme pressé qui vient de rater son bus ! »
L'Homme pressé, c'est Elle, c'est Lui, c'est Vous... Bref, c'est nous ! Je vais vous raconter l'histoire de Lola, femme active de 37 ans, maman de Martin (2 ans) et Pauline (6 ans), qui, comme chaque matin, prend le bus pour se rendre au travail.
Lundi 24 mai, 7h30 : Lola est contente. Elle quitte son domicile avec Martin et Pauline et cette fois-ci, elle a même eu le temps d'avaler un café avant de claquer la porte de son appart'. Génial !
7h50 : Lola quitte la crèche. Plus qu'à piquer un dernier sprint pour déposer Pauline à l'école. Avec un peu de chance, elle devrait même arriver à l'heure au boulot, presque fraîche pour animer son séminaire.
8h20 : Ça y est ! Lola à rejoint son abri-bus. Le C5 arrive dans 6 minutes. "Parfait !" pense Lola : 6 minutes pour soi, instant bonheur ! Elle sort son portable et se plonge délicieusement dans sa bulle, enfin tranquille, hermétique au monde qui l'entoure.
Naturellement, Lola s'est rapprochée du rocher central, attirée par la douche lumière qui s'en dégage. Elle vient s'appuyer contre une des parois de l'abri-bus, la tête vissée sur son téléphone.
Hop ! Elle se décale un peu : d'autres personnes viennent de la rejoindre. Tiens ? La paroi vient de s'illuminer, apparaît une petite fleur ! "Marrant", pense Lola, surprise. Et elle se replonge aussitôt dans son portable.
Nouveau halo de lumière. Lola lève la tête. Ça alors ! Une deuxième fleur vient de s'ajouter à la première ! "Mais d'où cela peut-il provenir ?" se demande Lola. Elle se tourne vers ses voisins, le regard interrogateur. Celui de droite croise son regard. Il semble amusé par la situation et lui indique les dalles au sol. Lola n'y avait jusque là prêté aucune attention !
Elle se déplace sur l'une d'entre elle, et voilà qu'apparaît un magnifique arbuste, juste à côté de la fleur ! Notre Lola, surprise et séduite, se prend au jeu et, à son tour, indique à son voisin de gauche une autre dalle sur laquelle se positionner. Comme par magie, à peine s'est-il installé sur la dalle qu'une nouvelle fleur vient parfaire le tableau !
Amusés par la situation, Lola et les autres usagers ont oublié, l'espace d'un instant leurs portables ou cogitations, et savourent ensemble leur création collective.
Ah ! Le C5 est à l'arrêt ! Lola s'installer et, à travers la vitre, jette un dernier coup d'oeil sur la paroi magique. La fleur a déjà disparu et l'arbuste est lui aussi en train de s'effacer... laissant ainsi place nette pour les prochains usagers.
Lola sourit, réjouie par cette surprenante parenthèse. Et maintenant que la glace est brisée, pourquoi ne pas poursuivre les échanges dans le bus ?
Processus de réflexion
Notre processus créatif, basé sur une méthode de design thinking, s’est organisé comme suit :
- brainstorming et reformulation de la problématique
- recherche d’analogies (méthode d'éloignement)
- esquisses de solutions
- prototypage 1 et 2
Phase de brainstorming
Dans un premier temps, nous avons listé individuellement, les obstacles et freins ("pain points") à l’échange entre voyageurs dans les transports, en nous basant sur notre propre expérience d’usager. Lors de la mise en commun de nos idées, plusieurs grandes tendances se sont dégagées, que nous avons essayé de catégoriser.
Cette première étape a orienté notre réflexion de fond, et qui sera notre fil rouge tout au long du projet : l’échange entre usagers doit être libre (j’ai le choix d’échanger ou non, d’arrêter l’échange quand bon me semble) et universel (chacun peut y trouver son compte, échanger à sa manière : l’échange ne se limite pas à une conversation orale).
Ce premier travail nous a amené à définir une nouvelle problématique de travail : « comment installer les conditions propices au déclenchement de l’échange libre et universel chez les usagers en situation de déplacements ? »
Recherche d’analogies
Afin de prendre un peu de distance avec notre sujet, nous avons en groupe recherché des situations dans lesquelles l’échange entre inconnus qui se retrouvent dans un même lieu s’installe de façon spontanée, authentique, facile. Le point commun que nous avons identifié entre chacune de ces situations est le sentiment de "faire groupe", d’appartenir à une communauté qui partage un but commun. Cela nous a ainsi amené à nous concentrer sur le lieu et le moment qui, dans un parcours de mobilité, est partagé par tous les usagers : l’attente avant d’emprunter son moyen de transport. Nous décidons donc d'ancrer notre solution dans les zones d'attentes.
(NB. Nous optons volontairement pour le terme de zone et non de lieu, dans la mesure où cet espace n'est pas, à ce stade, délimité. Le terme de zone nous permet donc de travailler sur le projet avec l'esprit ouvert).
Esquisses de solutions
En se basant sur nos analogies précédentes, nous avons cherché à identifier les conditions favorables à l’échange, qui pourraient être transposables à notre zone d'attente. Nous avons ainsi esquissé quelques pistes de solutions pour notre zone d’attente, des conditions à respecter pour déclencher l'échange :
- la présence de zone ouvertes et de zones de retrait
- une situation paisible, une attente apaisée
- un sujet en commun, quelque chose à partager
- un endroit où l'on se sent accueilli (idée d’hospitalité)
A ce stade, nous avons ressenti le besoin de poser à plat l'objectif de notre projet, en réponse à notre problématique initiale : concevoir un nouveau type de zone d'attente dans les transports.
Prototypage
Premier prototype (dessin)
Pour cette étape, nous avons d'abord travaillé de manière individuelle, en essayant de coucher sur du papier notre vision de cette zone d'attente. Puis nous avons partagé nos représentations et en avons extrait des points de convergence. Cela nous a amené à définir de manière plus précise le format et le contenu de notre projet.
(photos des réalisations individuelles)
Même si nous avons finalement laissé de côté de nombreuses idées ayant émergé à ce stade (voir paragraphe suivant), certaines d'entre elles ont été retenue pour notre projet final :
- un mobilier urbain connecté en format "ruban" (devenu finalement vague) proposant des hauteurs différentes permettant de s'y asseoir, de s'y accouder... et composé en partie d'écrans transparents.
- des rochers transparents lumineux qui jouent un rôle d'identification de l'espace ("le phare dans la nuit"), et suscitent la curiosité. Ces rochers ont aussi pour vocation d'entretenir une animation minimale de la zone, changeant avec la météo en l'absence d'usagers, mais s'animant davantage en présence de personnes.
- des dalles interactives au sol qui déclenchent des animations visuelles et sonores sur le mobilier urbain lorsque l'on marche dessus. Les animations quant à elles apporteraient embellissement et poésie dans l'espace : une fleur qui éclos, un animal qui apparait et se déplace sur le mobilier, des chants d'oiseaux, etc. Pour favoriser l'échange et la collaboration, le fait que plusieurs personnes se positionnent en même temps sur certaines dalles (formant ainsi des combinaisons) ferait apparaître des animations "bonus" impossible à visualiser seul. Ces animations pourraient également varier selon les lignes de transport où la zone est implantée ou les actualités de la commune.
Second prototype (maquette)
Lors de la dernière journée, nous avons réalisé une maquette en contre-plaqué de notre projet.
(photo de la maquette à ajouter)
Le mobilier est réalisé en contreplaqué, découpé et façonné à la découpeuse-laser. Les dalles au sol sont également gravées avec la découpeuse-laser. Pour réaliser les écrans, nous avons utilisé des pochettes plastiques.
Les idées laissées de côté
En voulant répondre à de trop nombreux usages (agrémenter l'attente des voyageurs, déclencher les échanges, offrir un lieu confortable ou prendre une pause pendant son trajet...), nous avions en premier lieu imaginé une zone proposant un trop grand nombre d'espaces différenciés, ce qui finalement complexifiait le projet et le rendait illisible. Nous avons finalement décidé de nous recentrer sur l'aspect agrément/échange et laissé de côté confort et détente... qui pourrait faire l'objet d'un autre projet tout à fait complémentaire !
Par ailleurs, pour la restitution, nous avions prévu de réaliser une vidéo en stop motion des animations visuelles que nous imaginions sur les écrans, avec du papier de soi. Il s'est avéré que le papier de soi, trop fin et volatile, n'était pas adapté au découpage laser et nous n'avions malheureusement plus assez de temps pour faire un découpage manuel et prendre des images pour la vidéo. Nous avons donc finalement réalisé un simple montage powerpoint.
L'équipe
Notre équipe se compose :
- Jean-Thomas Valentin, facilitateur (création & fabrication numériques pour tous) : jeantom72
 gmail.com
gmail.com - Marie Venot, experte en mobilité (Atelier Conseils Villanthrope) : www.villanthrope.com
- Marion Coquin, curieuse (déléguée à l'innovation Lab35) : marion.coquin-fontaine@ille-et-vilaine.fr
- Claire Samaha, curieuse (chargée de mission Stratégie territoriale) : clairesamaha
 hotmail.fr
hotmail.fr - Johan Moreira, développeur/designer : johan.moreira
 gmail.com
gmail.com - Marie Tison, désigner (Designer freelance) : m-tison
 orange.fr
orange.fr
Galerie photos
Ressources
Ils nous ont inspirés
KLM et son buffet de Noël : https://www.youtube.com/watch?v=g5IAy-QnsZM
Les escaliers qui jouent du piano : https://www.youtube.com/watch?v=cHN6I3kV8-U