A l'occasion des 80 ans de la libération de Rennes, (re)découvrez l'ensemble des
contributions autour de la Seconde Guerre mondiale et de la libération sur Wiki-Rennes.
« MétroMix 2019/Helloasis » : différence entre les versions
m (VIGNERON a déplacé la page MétroMix 2019/Équipe 6 vers MétroMix 2019/Helloasis : +) |
(+) |
||
| Ligne 1 : | Ligne 1 : | ||
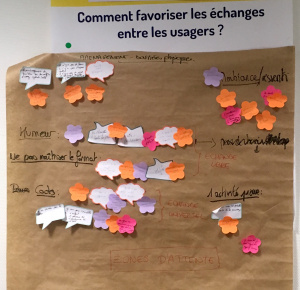
Poster thématique : Comment favoriser les échanges entre les usagers ? | [[Fichier:Thematique 2019 N1.png|vignette|Poster thématique]] | ||
Poster thématique : Comment favoriser les échanges entre les usagers ? | |||
== Résumé du projet == | == Résumé du projet == | ||
| Ligne 8 : | Ligne 7 : | ||
* ce sont des lieux d’attente donc d’inactivité, | * ce sont des lieux d’attente donc d’inactivité, | ||
* ce sont des lieux de regroupement où tous les usagers partagent un espace-temps commun durant l’attente, et un même objectif : prendre son moyen de transport. | * ce sont des lieux de regroupement où tous les usagers partagent un espace-temps commun durant l’attente, et un même objectif : prendre son moyen de transport. | ||
== Comment ça fonctionne ? == | == Comment ça fonctionne ? == | ||
| Ligne 35 : | Ligne 32 : | ||
Partie à rédiger | Partie à rédiger | ||
=== Le processus de réflexion === | === Le processus de réflexion === | ||
Notre processus créatif, basé sur une méthode de design thinking, s’est organisé comme suit : | Notre processus créatif, basé sur une méthode de ''design thinking'', s’est organisé comme suit : | ||
* brainstorming | * brainstorming | ||
* reformulation de la problématique | * reformulation de la problématique | ||
| Ligne 47 : | Ligne 44 : | ||
Lors de la mise en commun, plusieurs grandes tendances se sont dégagées, que nous avons essayé de catégoriser : | Lors de la mise en commun, plusieurs grandes tendances se sont dégagées, que nous avons essayé de catégoriser : | ||
*freins liés à l’aménagement de l’espace : trop ou pas assez de proximité, | * freins liés à l’aménagement de l’espace : trop ou pas assez de proximité, | ||
* freins liés à l’ambiance, le ressenti du lieu : sentiment d’insécurité, pollution auditive, visuelle, sonore... | * freins liés à l’ambiance, le ressenti du lieu : sentiment d’insécurité, pollution auditive, visuelle, sonore... | ||
* freins liés à l’humeur personnelle : fatigue, préoccupation, pas envie, déjà occupé à autre chose... | * freins liés à l’humeur personnelle : fatigue, préoccupation, pas envie, déjà occupé à autre chose... | ||
| Ligne 77 : | Ligne 74 : | ||
==== Clarification du projet ==== | ==== Clarification du projet ==== | ||
A ce stade, nous avons ressenti le besoin de poser à plat l'objectif de notre projet : concevoir un nouveau type de zone d'attente dans les transports. | A ce stade, nous avons ressenti le besoin de poser à plat l'objectif de notre projet : concevoir un nouveau type de zone d'attente dans les transports. | ||
==== Premier prototype ==== | ==== Premier prototype ==== | ||
| Ligne 103 : | Ligne 100 : | ||
== L'équipe == | == L'équipe == | ||
Notre équipe se compose : | Notre équipe se compose : | ||
* Jean-Thomas Valentin, | * Jean-Thomas Valentin, facilitateur (création & fabrication numériques pour tous) : [mailto: Jeantom72gmail.com jeantom72{{@}}gmail.com] | ||
* Marie Venot, | * Marie Venot, experte en mobilité (Atelier Conseils Villanthrope) : [http://www.villanthrope.com www.villanthrope.com] | ||
* Marion Coquin, | * Marion Coquin, curieuse (déléguée à l'innovation Lab35) : [mailto: Marion.coquin-fontaineille-et-villaine.fr marion.coquin-fontaine{{@}}ille-et-villaine.fr] | ||
* Claire Samaha, | * Claire Samaha, curieuse (chargée de mission Stratégie territoriale) : [mailto: Clairesamahahotmail.fr clairesamaha{{@}}hotmail.fr] | ||
* Johan Moreira, | * Johan Moreira, développeur/designer : [mailto: Johan.moreiragmail.com johan.moreira{{@}}gmail.com] | ||
* Marie Tison, | * Marie Tison, désigner (Designer freelance) : [mailto: M-tison@orange.fr m-tison{{@}}orange.fr] | ||
[[Fichier:Metromix-equipe6.jpg|alt=L'équipe présente son projet lors de la première journée.|centré|vignette|L'équipe présente son projet lors de la première journée.]] | [[Fichier:Metromix-equipe6.jpg|alt=L'équipe présente son projet lors de la première journée.|centré|vignette|L'équipe présente son projet lors de la première journée.]] | ||
Version du 25 mars 2019 à 15:35
Poster thématique : Comment favoriser les échanges entre les usagers ?
Résumé du projet
Partant du constat que les personnes échangent très peu (voire pas du tout !) dans les transports en commun, notre réflexion s’est portée sur une solution facilitant, et même visant à déclencher les échanges entre usagers. Nous avons décidé de nous concentrer sur les zones d’attentes, lieu et moment où les échanges nous ont semblé le plus propices dans la mesure où :
- ce sont des lieux d’attente donc d’inactivité,
- ce sont des lieux de regroupement où tous les usagers partagent un espace-temps commun durant l’attente, et un même objectif : prendre son moyen de transport.
Comment ça fonctionne ?
Cette partie décrit le fonctionnement du projet de façon simple, pour quelqu'un qui aimerait comprendre comment marche le projet.
Service ou outil proposé
Décrire les services ou l'outil proposés.
Scénario utilisateur
Un exemple d'utilisation du projet, mettant en scène des personnes dans leur contexte habituel. Comment ils s'approprient le service, comment ils interagissent avec l'objet.
Aspects techniques
Présenter succinctement les technologies utilisées. Ajouter des images, captures d'écran... pour que le lecteur visualise à quoi ressemble le prototype.
Ne pas hésiter à rajouter des sous-sections.
Comment ça fonctionne en détail ?
Cette partie décrit le fonctionnement du projet de façon détaillée, pour une personne qui aimerait comprendre les détails techniques, reproduire ou améliorer le prototype... On y donner accès aux ressources (code source, plans...)
Ne pas hésiter à rajouter des sous-sections.
Comment nous en sommes arrivés là ?
Le constat initial
Partie à rédiger
Le processus de réflexion
Notre processus créatif, basé sur une méthode de design thinking, s’est organisé comme suit :
- brainstorming
- reformulation de la problématique
- recherche d’analogies (méthode d'éloignement)
- esquisses de solutions
- clarification du projet
- premier prototype
La phase de brainstorming
Dans un premier temps, nous avons listé individuellement, les obstacles et freins ("pain points") à l’échange entre voyageurs dans les transports, en nous basant sur notre expérience d’usager.
Lors de la mise en commun, plusieurs grandes tendances se sont dégagées, que nous avons essayé de catégoriser :
- freins liés à l’aménagement de l’espace : trop ou pas assez de proximité,
- freins liés à l’ambiance, le ressenti du lieu : sentiment d’insécurité, pollution auditive, visuelle, sonore...
- freins liés à l’humeur personnelle : fatigue, préoccupation, pas envie, déjà occupé à autre chose...
- freins liés au fait de ne pas pouvoir maîtriser en amont « le format » de l’échange : son contenu, sa durée, la possibilité de pouvoir l’arrêter si on ben souhaite plus poursuivre...
- freins liés au fait de ne pas toujours maîtriser les codes : cultures et langues différentes, peur de déranger l'autre, d'être jugé...
Cette première étape a orienté notre réflexion de fond, et qui sera notre fil rouge tout au long du projet : l’échange entre usagers doit être libre (j’ai le choix d’échanger ou non, d’arrêter l’échange quand bon me semble) et universel (chacun peut y trouver son compte, échanger à sa manière : l’échange ne se limite pas à une conversation orale).
La reformulation de la problématique
Ce premier travail nous a amené à définir une nouvelle problématique de travail : « comment installer les conditions propices au déclenchement de l’échange libre et universel chez les usagers en situation de déplacements ? »
Recherche d’analogies
Afin de prendre un peu de distance avec notre sujet, nous avons en groupe recherché des situations dans lesquelles l’échange entre inconnus qui se retrouvent dans un même lieu s’installe de façon spontanée, authentique, facile.
(Photo à ajouter)
Le point commun entre chacune de ces situations est le sentiment de "faire groupe", d’appartenir à une communauté qui partage un but commun. Cela nous a ainsi amené à nous concentrer sur le lieu et le moment qui, dans un parcours de mobilité, est partagé par tous les usagers : l’attente avant d’emprunter son moyen de transport. Nous décidons donc d'ancrer notre solution dans les zones d'attentes.
(NB. Nous optons volontairement pour le terme de zone et non de lieu, dans la mesure où cet espace n'est pas, à ce stade, délimité. Le terme de zone nous permet donc de travailler sur le projet avec l'esprit ouvert).
Esquisses de solutions
En se basant sur nos analogies précédentes, nous avons cherché à identifier les conditions favorables à l’échange, qui pourraient être transposables à notre zone d'attente. Nous avons ainsi esquissé quelques pistes de solutions pour notre zone d’attente, des conditions à respecter pour déclencher l'échange :
- présence de zone ouvertes et de zones « intimes » ou de retrait
- attente apaisée, situation paisible
- un sujet en commun, quelque chose à partager
- idée d’hospitalité, un endroit où l'on se sent accueilli
Clarification du projet
A ce stade, nous avons ressenti le besoin de poser à plat l'objectif de notre projet : concevoir un nouveau type de zone d'attente dans les transports.
Premier prototype
Pour cette étape, nous avons d'abord travaillé de manière individuelle, en essayant de coucher sur du papier notre vision de cette zone d'accueil.
(photos des réalisations individuelles)
Puis nous avons partagé nos représentations et en avons extrait des points de convergence. Cela nous a amené à définir de manière plus précise le format et le contenu de cette zone.
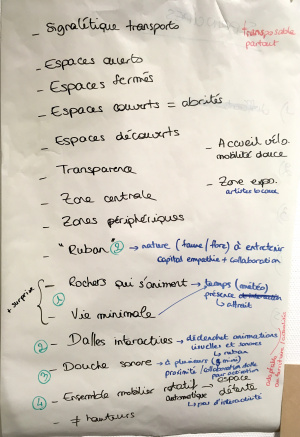
Nous imaginons donc cette zone avec des espaces diversifiés (ouverts / fermés ; abrités / découverts) et un mobilier urbain en format "ruban" proposant des hauteurs différentes permettant de s'y asseoir, de s'y accouder... et composé en partie d'écrans transparents.
Nous y imaginons également différents types d'animations ludiques à expérimenter et partager :
- Des rochers transparents lumineux qui jouent un rôle d'identification de l'espace ("le phare dans la nuit"), et suscitent la curiosité. Ces rochers ont aussi pour vocation d'entretenir une animation minimale de la zone, changeant avec la météo en l'absence d'usagers, mais s'animant davantage en présence de personnes.
- Des dalles interactives au sol qui déclenchent des animations visuelles et sonores sur le mobilier urbain (le fameux "ruban") lorsque l'on marche dessus. Ces dalles seraient identifiables par une matière (revêtement souple/mou type aire de jeux d'enfants) et une couleur différente du sol. Les animations quant à elles apporteraient embellissement et poésie dans l'espace : une fleur qui éclos, un animal qui apparait et se déplace sur le mobilier, des chants d'oiseaux, etc. Pour favoriser l'échange et la collaboration, le fait que plusieurs personnes se positionnent en même temps sur certaines dalles (formant ainsi des combinaisons) ferait apparaître des animations "bonus" impossible à visualiser seul. Ces animations pourraient également varier selon les lignes de transport où la zone est implantée ou les actualités de la commune.
- Une douche sonore, elle aussi activée par un système de dalles nécessitant la présence d'a minima deux personnes.
- Un ensemble de mobilier rotatif automatique (qui suivrait la courbe du soleil), afin de favoriser la détente. Il s'agit ici de proposer aux usagers de faire une vraie pause dans leur parcours, notamment entre deux modes de transport.
Les freins et difficultés rencontrés
Les freins que l'on a rencontrés
Les idées et projets que l'on a laissé de côté
L'équipe
Notre équipe se compose :
- Jean-Thomas Valentin, facilitateur (création & fabrication numériques pour tous) : jeantom72
 gmail.com
gmail.com - Marie Venot, experte en mobilité (Atelier Conseils Villanthrope) : www.villanthrope.com
- Marion Coquin, curieuse (déléguée à l'innovation Lab35) : marion.coquin-fontaine
 ille-et-villaine.fr
ille-et-villaine.fr - Claire Samaha, curieuse (chargée de mission Stratégie territoriale) : clairesamaha
 hotmail.fr
hotmail.fr - Johan Moreira, développeur/designer : johan.moreira
 gmail.com
gmail.com - Marie Tison, désigner (Designer freelance) : m-tison
 orange.fr
orange.fr
Ressources
Ils nous ont inspirés
KLM et son buffet de Noël : https://www.youtube.com/watch?v=g5IAy-QnsZM
Les escaliers qui jouent du piano : https://www.youtube.com/watch?v=cHN6I3kV8-U
Galerie photos
Galerie de photos de l'équipe et du projet